
WordPress est un moteur de blog extrêmement puissant si on l'optimise et que l'on renonce à certains plugins ultra lourds. Cette phase d'optimisation des temps de chargement passe par entre autre par laconfiguration d'un système de cache WordPress (il y a également le choix d'un thème léger, la réduction du nombre de widgets affichés et la diminution du nombre de requêtes vers des sites externes qui sont importants).
Après avoir utilisé WordPress Super Cache, je suis passé récemment sur le plugin W3 Total Cache dont je suis très satisfait. Entre le changement de thème et la bonne configuration de W3 Total Cache, je suis passé de 4,3 secondes de temps de chargement moyen de la page d'accueil à 1,2s. Des progrès fulgurants rendus possibles par la mise en cache et la compression de la base de donnée, des javascripts et CSS.
Voici comment configurer W3 Total Cache pour WordPress :
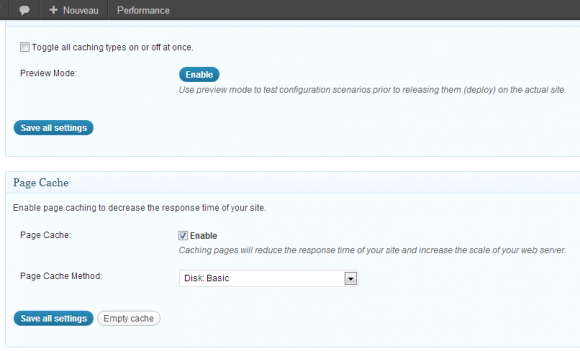
Paramètres General settings de W3 Total Cache
Voici les paramètres que j'ai utilisés (je suis chez OVH en hébergement mutualisé perso avec le multidomaine activé d'ailleurs). J'ai activé le cache permettant de fournir des pages statiques aux visiteurs pour un gain de vitesse de chargement vraiment perceptible et également pour éviter que le blog plante lorsque des articles rencontrent un grand succès pendant une période de temps très court.

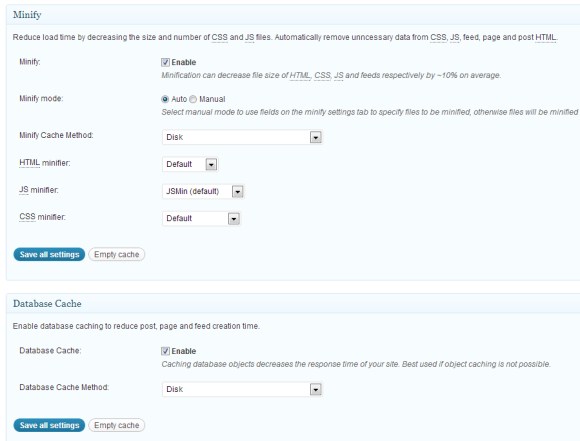
On peut également optimiser la taille des Javascripts, CSS en supprimant les retours chariot, les commentaires dans le code etc. Minify est le moteur qui se charge de cela. Le cache de la base de données permet de réduire les temps de création du contenu lorsque le visiteur ouvre une page qui n'est pas en cache.

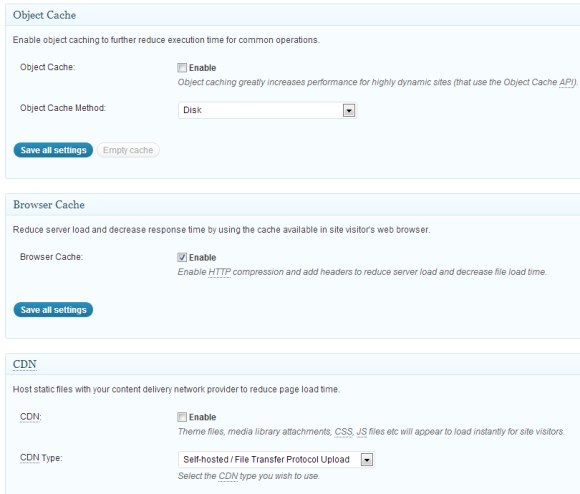
Le cache du navigateur permet d'éviter le chargement des images pour les visiteurs venant souvent sur le site, accélérant leur expérience de navigation. Pour les nouveaux visiteurs, ceci n'aura aucun impact. Si vous avez un CDN ou que vous utilisez le service CloudFlare, vous pouvez les configurer à partir de W3 Total Cache, ce que je n'ai pas (encore?) fait.

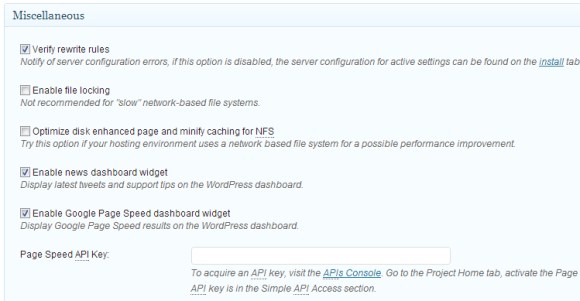
Dans les réglages divers :

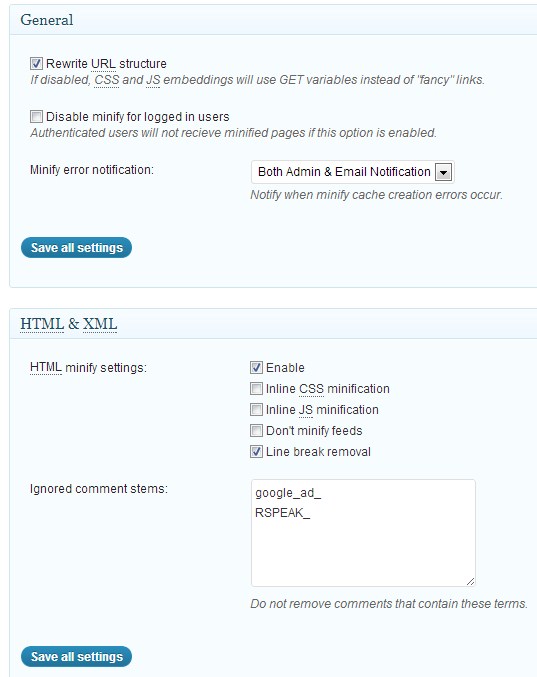
Configuration de Minify
Configurons maintenant la réduction des fichiers CSS et Javascript. Tout se passe dans l'onglet Minify. J'ai pour ma part choisi de ne pas désactiver la réduction du code pour les utilisateurs connectés, vu que j'ai désactivé l'inscription sur mon blog. Libre à vous de cocher cette option.

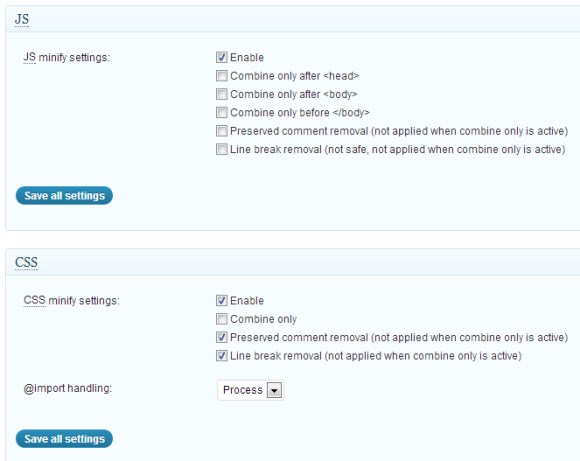
On configure la partie Javascript et CSS :

Je n'ai pas touché aux délais par défaut dans l'encart "advanced" du panneau de config Minify de W3 Total Cache.
Voilà, tout est configuré, votre blog WordPress devrait turbiner maintenant et les temps de chargement sont normalement bien plus faibles. Pensez également à améliorer la sécurité de votre WordPress et à activer l'identification en deux étapes !
Vous avez cherché :
- configurer w3 total cache cdn ovh
Vous pouvez me suivre sur Twitter ou Facebook